

- #Adobe xd tutorial prototype how to
- #Adobe xd tutorial prototype full
- #Adobe xd tutorial prototype professional
In the first part of the course, you will see how the interface works, all the main tools and features, and the most common shortcuts which will dramatically increase your productivity.
Applying the design techniques and productivity tips. The skills to be used to design websites. #Adobe xd tutorial prototype how to
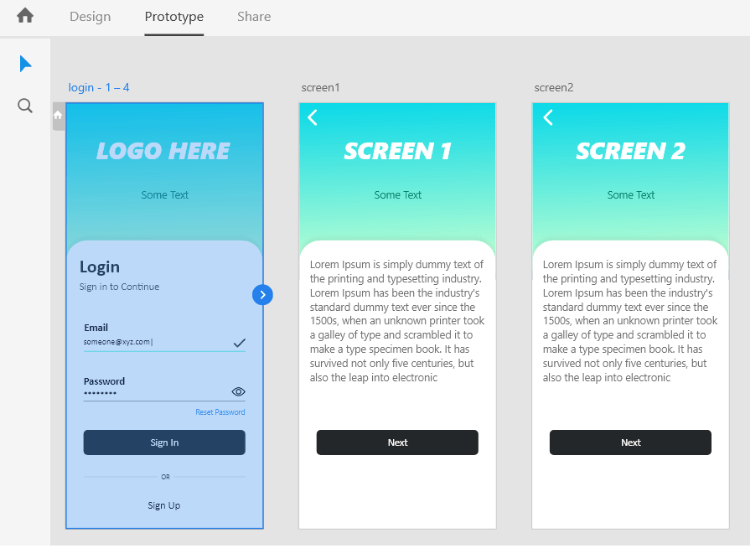
How to use Adobe XD to design and prototype a mobile app. Learn how to design a beautiful and engaging mobile app with Adobe Experience Design (XD). UI/UX design with Adobe XD: Design & Prototype a Mobile App You can take UI/UX & Web Design using Adobe XD 2018 - User Experience Design on Skillshare. There is a project for you to complete during this class which will help develop your skills and will give you something for your own portfolio. #Adobe xd tutorial prototype full
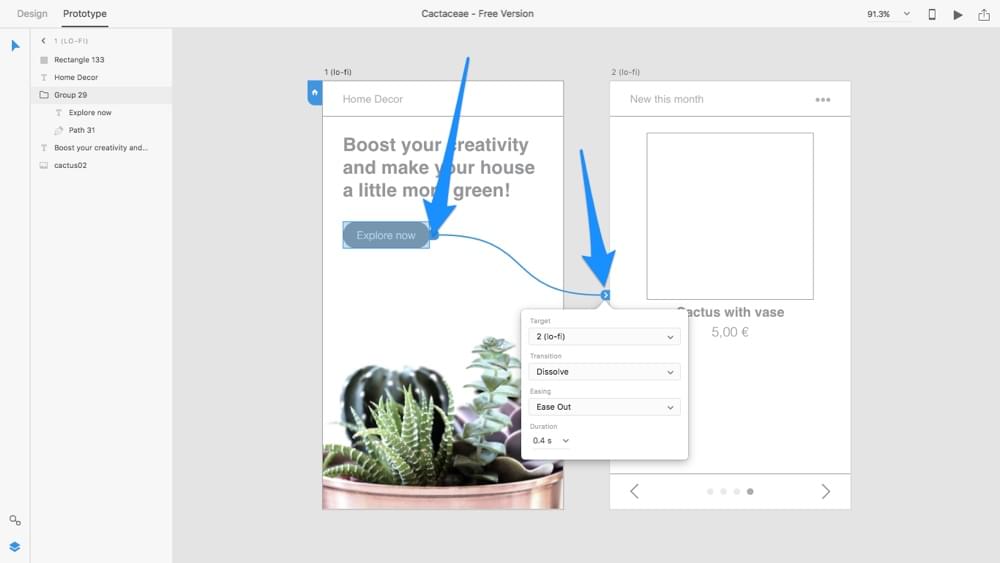
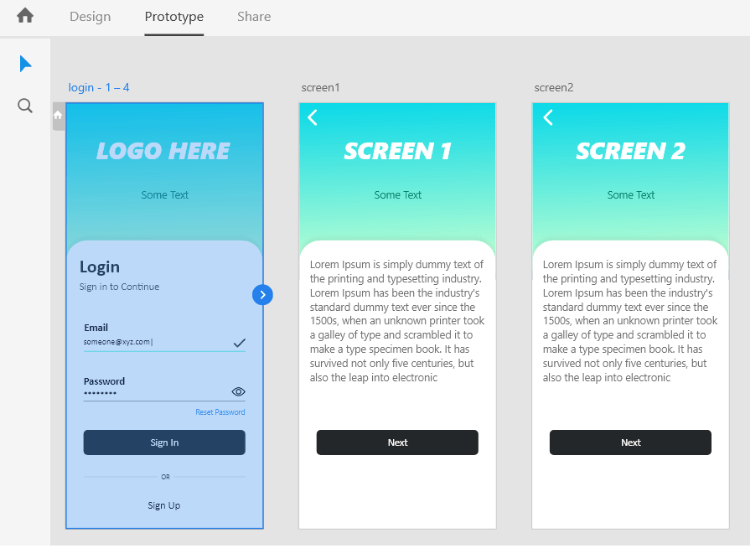
You will build & prototype both a website design and a mobile app design, connecting pages and also adding full interactivity ready for user testing. You will learn learn the do's and don'ts of choosing fonts for web & mobile apps. Then you will learn to create simple wireframes, from there you will learn how to implement colours & images correctly in your designs.
#Adobe xd tutorial prototype professional
Learn professional workflow tricks & shortcuts.įirst you will learn how to construct a good brief & UX persona. Send your designs for feedback & commenting. Together we are going to learn how to use Adobe XD. UI/UX & Web Design using Adobe XD 2018 - User Experience Design You can take Adobe XD - Design, Prototype & Collaborate with Developers on Edonix. How you can Collaborate and hand-off your designs to your developers. How you can create and share your prototypes with your users instantly. Adobe XD - Design, Prototype & Collaborate with Developersĭesign & Prototype a real world Medical iPhone App using Adobe XD from Scratch. You can take User Experience Design Essentials - Adobe XD UI UX Design on Udemy. We will even make use of the new prototyping app so that you can experience your prototype on your mobile device. 
I’ll go over all of the essential tools necessary for creating excellent wireframes, including: type, colours, icons, Lorem ipsum, artboards, prototyping, models and popups, symbols and repeat grids.

We will look at what our brief for this real-world project is, then we will learn about low-fidelity wireframes and how to make use of existing UI design kits. First, we will go over the differences between UX and UI Design. You will be able to produce practical and effective User Experience (UX) and User Interface (UI) designs.
Build a mobile app prototype that responses to voice commands. Create realistic prototype complete with micro interactions. Prototype your designs with interactions. Learn to design websites & mobile phone apps. Use XD to get a job in UI Design, User Interface, User Experience design, UX design & Web Design Adobe XD from Beginner to Expert -Design, Prototype, HandOffġ.User Experience Design Essentials - Adobe XD UI UX Design. Ultimate App Design Course: UI, UX & Prototyping in Adobe XD. UI UX Design & Prototyping using Adobe XD - 2019 Essentials. Adobe XD UI/UX Design, prototype, and handoff from scratch. UI/UX design with Adobe XD: Design & Prototype a Mobile App. UI/UX & Web Design using Adobe XD 2018 - User Experience Design. Adobe XD - Design, Prototype & Collaborate with Developers. User Experience Design Essentials - Adobe XD UI UX Design. We may earn an affiliate commission when you make a purchase via links on Coursesity. Learn the required tools and techniques of Adobe XD to enhance your skills with these top tutorials online.ĭisclosure: Coursesity is supported by the learners community. It gives you the power to design and prototype an entire app, all from one program. Adobe XD is a brand new design and prototyping tool made by Adobe, totally dedicated to UI/UX designers. The best online courses & Tutorials to Learn Adobe XD for beginners to advanced level.Įvery Design is a solution to a problem and Designs are useless if you can't convert them into coded Apps.







 0 kommentar(er)
0 kommentar(er)
